Einführung
User Interface (UI) und User Experience (UX) Design sind entscheidende Komponenten jedes digitalen Produkts, da sie bestimmen, wie ein Benutzer mit einer Website oder App interagiert und diese erlebt. Angesichts der sich ständig weiterentwickelnden Technologielandschaft stehen Designer häufig vor der Aufgabe, mit den neuesten Tools und Techniken auf dem Laufenden zu bleiben, um intuitive und optisch ansprechende Designs zu erstellen.
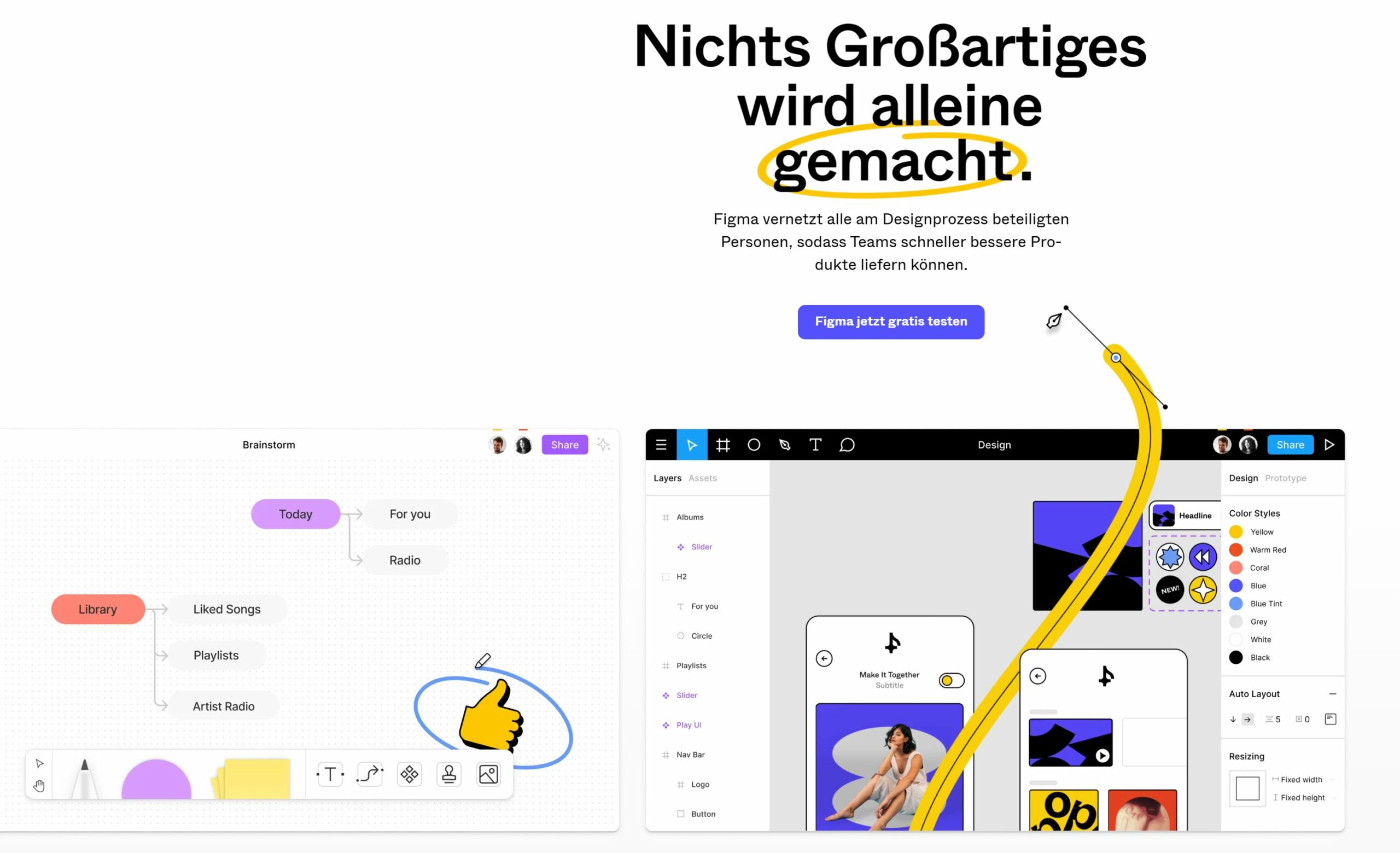
Ein Designtool, das in den letzten Jahren an Popularität gewonnen hat, ist Figma. Figma ist eine Cloud-basierte Designplattform, die es Teams ermöglicht, beim Erstellen und Prototyping von Benutzeroberflächendesigns zusammenzuarbeiten. Es umfasst Vektorbearbeitung, Prototyping und Designkomponenten und ermöglicht so effiziente und flexible Design-Workflows.
In diesem Leitfaden werden wir die Funktionen und Möglichkeiten von Figma untersuchen und sein Potenzial betrachten, die Zukunft des UI- und UX-Designs zu gestalten. Wir werden auch die Vorteile der Verwendung von Figma besprechen und einige hilfreiche Tipps für eine erfolgreiche Designausführung geben, z. B. die Verwendung von Figma-Vorlagen.
Geschichte des UI- und UX-Designs
Der Bereich des UI- und UX-Designs hat sich seit den Anfängen des Internets weit entwickelt. Anfänglich waren Designer auf grundlegende Tools wie HTML und CSS beschränkt, um statische und visuell einfache Websites zu erstellen. Als sich das Internet weiterentwickelte und interaktiver wurde, begannen Designer, Tools wie Adobe Photoshop und Illustrator zu verwenden, um Drahtmodelle und Mockups zu erstellen.
Mit der Einführung von Smartphones und Tablets entstand der Bedarf an responsivem Design, was zur Entwicklung von Designtools wie Sketch und InVision Studio führte. Diese Tools ermöglichten es Designern, Designs für mehrere Bildschirmgrößen und Plattformen zu erstellen und Animationen und Interaktivität durch Prototyping zu integrieren.
Als die Nachfrage nach Zusammenarbeit und Echtzeit-Feedback wuchs, entstanden Cloud-basierte Design-Tools wie Figma. Figmas Fähigkeit, es mehreren Designern zu ermöglichen, gleichzeitig an demselben Projekt zu arbeiten und sofortiges Feedback zu erhalten, hat den Designprozess revolutioniert. Außerdem verfügt Figma über eine robuste Entwickler-API, die die Integration mit anderen Tools und Diensten ermöglicht.
Die Geschichte des UI- und UX-Designs entwickelt sich ständig weiter. Und während neue Technologien entstehen, werden sich Designwerkzeuge und -techniken weiter anpassen und verändern, um sich von innovativen Plattformen wie Figma abzuheben.
Figmas Einfluss auf den Design-Jobmarkt
Da Figma in der Designbranche immer mehr Verbreitung findet, wird dies wahrscheinlich Auswirkungen auf den Arbeitsmarkt für Designer haben. Ein möglicher Effekt ist eine erhöhte Nachfrage nach Designern, die mit Figma und seinen Funktionen vertraut sind. Da immer mehr Unternehmen es als ihr primäres Designwerkzeug einführen, suchen sie möglicherweise nach Designern mit Erfahrung in der Nutzung der Plattform und können mit Projekten sofort loslegen.
Darüber hinaus ist Figma für Designer relativ einfach zu erlernen. Mit zugänglichen Vorlagen auf Whop Marketplace können Designer mit wenig Erfahrung in den Designprozess einsteigen. Auf der anderen Seite können erfahrene Designer ihre eigenen Vorlagen als Nebenbeschäftigung auf dem Marktplatz verkaufen.
Eine andere Möglichkeit ist, dass Figma zu einem Industriestandard-Tool werden könnte, ähnlich wie Photoshop ein fester Bestandteil in den Bereichen Design und Fotografie ist. Wenn es tatsächlich zur ersten Wahl für Designteams wird, könnte es für Designer von Vorteil sein, sich mit der Plattform vertraut zu machen, um auf dem Arbeitsmarkt wettbewerbsfähig zu bleiben.
Bei der Jobsuche könnten Designer durch Wissen und Erfahrung mit Figma einen Vorteil auf dem Arbeitsmarkt erlangen. Die Einbeziehung von Figma in die Fähigkeiten eines Designers könnte ihn für potenzielle Arbeitgeber attraktiver machen und seine Fähigkeit zur Anpassung an neue Tools und Technologien unter Beweis stellen.
Merkmale von Figma
Figma ist ein funktionsreiches Designtool, das eine breite Palette von Funktionen für Figma UI- und UX-Designer bietet. Einige Schlüsselfunktionen umfassen:
Zusammenarbeit und Teammanagement
Eines der herausragenden Merkmale von Figma ist die Möglichkeit, dass mehrere Designer gleichzeitig an demselben Projekt arbeiten können. Designer können Kommentare und Feedback zu bestimmten Designteilen hinterlassen und so den Überprüfungsprozess optimieren. Figma bietet auch Versionskontrolle, sodass Designer Änderungen leicht nachverfolgen und bei Bedarf zu früheren Versionen zurückkehren können.
Prototyping und Testen
Die Prototyping-Funktionen von Figma ermöglichen es Designern, interaktive Mockups zu erstellen und den Benutzerfluss eines Designs zu testen. Designs können miteinander verknüpft werden, um einen anklickbaren Prototyp zu erstellen, und Designer können sogar Animationen und Übergänge hinzufügen, um ein realistischeres Erlebnis zu schaffen. Die Prototyping-Tools von Figma ermöglichen auch Benutzertests und das Sammeln von Feedback, was es zu einer umfassenden Lösung für den Designprozess macht.
Kompatibilität mit verschiedenen Plattformen
Figma ist ein Cloud-basiertes Tool, auf das von jedem Gerät mit Internetverbindung aus zugegriffen werden kann. Dies macht es zu einer ausgezeichneten Wahl für Designer, die unterwegs arbeiten müssen oder lieber verschiedene Geräte verwenden. Figma bietet auch eine breite Palette von Integrationen mit anderen Tools wie Jira und Slack, was die Integration in den Arbeitsablauf eines Teams erleichtert.
Dies sind nur einige Funktionen, die Figma zu einem leistungsstarken Designtool machen. Seine Fähigkeit, Zusammenarbeit, Prototyping und plattformübergreifende Kompatibilität zu erleichtern, macht es zu einer wertvollen Ressource für jedes Designteam.
Vergleich von Figma mit anderen Designtools
Während Figma ein weit verbreitetes Designtool ist, haben Designer andere Möglichkeiten. Einige andere beliebte Designtools sind Sketch, Adobe XD und InVision Studio. Hier ist ein Vergleich, wie Figma im Vergleich zu diesen anderen Tools abschneidet:
- Skizzieren
- Adobe XD
- InVision-Studio
- Leinwand
Sketch ist ein vektorbasiertes Designtool, das hauptsächlich zum Erstellen von Benutzeroberflächendesigns verwendet wird. Aufgrund seiner benutzerfreundlichen Oberfläche und der umfangreichen Plugin-Bibliothek ist es bei Designern sehr beliebt. Sketch ist jedoch nur für Mac verfügbar und bietet keine Zusammenarbeits- oder Prototyping-Funktionen in Echtzeit.
Adobe XD ist ein beliebtes Design- und Prototyping-Tool, das von Adobe entwickelt wurde. Es bietet ähnliche Funktionen wie Figma, wie z. B. Prototyping und Zusammenarbeit, ist jedoch nur auf einem Desktop verfügbar und erfordert ein Abonnement.
InVision Studio ist ein Design- und Prototyping-Tool, das Figma ähnlicher ist als Adobe XD und Funktionen wie Prototyping-, Kollaborations- und Animationstools bietet. Aber InVision Studio ist nur auf Desktops verfügbar und bietet nicht das gleiche Maß an plattformübergreifender Kompatibilität wie Figma.
Canva ist ein benutzerfreundliches Designtool, das sich hauptsächlich auf die Erstellung von Grafikdesigns wie Social-Media-Posts und Marketingmaterialien konzentriert. Obwohl es einige Funktionen für Zusammenarbeit und Prototyping bietet, ist es weniger umfassend als Figma und nicht speziell auf UI- und UX-Design ausgerichtet. Dies ist eine bessere Option für diejenigen, die sehr neu im Design sind.
Wenn man Figma mit diesen anderen Design-Tools vergleicht, hebt es sich deutlich durch seine Kollaborations- und Prototyping-Fähigkeiten und seine Kompatibilität mit mehreren Plattformen ab. Während jedes Tool seine Stärken und Einschränkungen hat, macht es Figmas Kombination von Funktionen zu einer guten Wahl für Designer, die nach einer umfassenden Lösung suchen.
Tipps zur effektiven Nutzung von Figma
Die effektive Nutzung von Figma kann Designern dabei helfen, ihren Arbeitsablauf zu rationalisieren und professionelle Designs effizient zu erstellen. Hier sind einige Tipps zur Maximierung der Möglichkeiten von Figma:
Effektiv zusammenarbeiten
Die Echtzeit-Zusammenarbeitsfunktionen von Figma können ein großer Vorteil sein, aber es ist wichtig, eine klare Kommunikation und Organisation innerhalb des Teams zu etablieren. Die Zuweisung klarer Rollen und Verantwortlichkeiten sowie die Verwendung der Versionskontroll- und Kommentarfunktionen von Figma können dazu beitragen, einen reibungslosen und produktiven Designprozess sicherzustellen.
Profitieren Sie von Prototyping und Tests
Die Prototyping-Fähigkeiten von Figma ermöglichen es Designern, interaktive Mockups zu erstellen und den Benutzerfluss eines Designs zu testen. Um das Beste aus diesen Funktionen herauszuholen, erstellen Sie einen klaren Plan und Ziele für den Prototyp und sammeln Sie Feedback von Benutzern, um das endgültige Design zu verbessern.
Verwenden Sie Vorlagen
Vorlagen sind in Figma wichtig, da sie einen Ausgangspunkt für neue Designprojekte bieten und dabei helfen können, den Designprozess zu rationalisieren. Sie können vorgefertigte UI-Elemente, Farbpaletten, Typografiestile und Layoutraster enthalten, die Zeit sparen und Designkonsistenz gewährleisten können.
Vorlagen können Teams auch dabei helfen, Designstandards einzuhalten und sicherzustellen, dass alle Projekte derselben visuellen Sprache folgen. Dies ist besonders wichtig für große Organisationen mit mehreren Designern, die an verschiedenen Projekten arbeiten.
Maximieren Sie Ihre Effizienz
Es gibt mehrere Möglichkeiten, wie Designer Figma verwenden können, um ihren Arbeitsablauf zu rationalisieren und Zeit zu sparen. Beispielsweise kann die Integration mit Jira und Slack dazu beitragen, dass der Designprozess in den Arbeitsablauf eines Teams integriert bleibt.
Figma enthält auch eine Vielzahl nützlicher Tastenkombinationen , mit denen Sie allgemeine Aufgaben schneller erledigen können. Wenn Sie sich mit diesen Abkürzungen vertraut machen, können Sie auf lange Sicht viel Zeit sparen.
Die Zukunft von Figma und der Designbranche
Da Figma unter Designern immer beliebter und häufiger wird, ist es nur natürlich, sich über die Zukunft des Tools und seine möglichen Auswirkungen auf die Designbranche Gedanken zu machen.
Eine mögliche Entwicklung für Figma ist das Hinzufügen neuer Funktionen und Updates. Das Figma-Team hat in der Vergangenheit regelmäßig Updates und Verbesserungen für die Plattform veröffentlicht und wird dies wahrscheinlich auch in Zukunft tun. Einige potenzielle Aktualisierungen umfassen neue Prototyping- und Animationstools sowie Verbesserungen bestehender Funktionen wie Kollaborations- und Versionskontrollsysteme.
In Bezug auf seine Auswirkungen auf die Designbranche deuten der Erfolg und die Akzeptanz von Figma durch viele Designteams darauf hin, dass es die Art und Weise, wie Designer in Zukunft arbeiten und zusammenarbeiten, prägen könnte. Seine Hauptmerkmale haben bereits die Arbeitsweise vieler Designteams verändert.
Designtrends, auf die Sie achten sollten
Neben dem Aufstieg von Design-Tools wie Figma könnten mehrere andere Trends die Designbranche aufrütteln. Einige dieser Trends sind:
Sich anpassendes Design
Mit der Verbreitung von Geräten mit unterschiedlichen Bildschirmgrößen und Auflösungen ist responsives Design für die Erstellung benutzerfreundlicher digitaler Produkte unerlässlich geworden. Designer müssen berücksichtigen, wie ein Design auf verschiedenen Geräten aussehen und funktionieren wird, um eine nahtlose Benutzererfahrung zu schaffen.
Benutzererfahrung
Da die Bedeutung von UX weiter zunimmt, legen Designer einen größeren Schwerpunkt auf die Erstellung intuitiver und zugänglicher Designs. Dazu gehört das Design für Zugänglichkeit und die Berücksichtigung der emotionalen Reaktion, die ein Design bei Benutzern hervorrufen kann.
Künstliche Intelligenz
KI wird zunehmend in der Designbranche eingesetzt, sowohl im Kreations- als auch im Designprozess. Und da KI weiterhin Fortschritte macht, werden KI-gestützte Tools Designern weiter helfen, bestimmte Aufgaben zu automatisieren und effizientere Arbeitsabläufe zu ermöglichen.
Personalisierung
Designer erwägen, Personalisierung in ihre Designs zu integrieren, da die Verbraucher immer klüger werden und ein personalisiertes Erlebnis erwarten. Dies kann das Erstellen personalisierter Inhalte und Empfehlungen sowie das Anpassen des Gesamtdesigns basierend auf den Präferenzen eines Benutzers umfassen.
Dies sind nur einige der Trends, die die Designbranche derzeit prägen. Diese Trends im Auge zu behalten, kann Designern helfen, auf dem Laufenden zu bleiben und relevante und praktische Designs für ihre Zielgruppe zu erstellen.
Bezugsquellen für Figma-Vorlagen
Die Suche nach Vorlagen kann eine großartige Möglichkeit sein, ein Designprojekt in Gang zu bringen oder einfach Zeit im Designprozess zu sparen. Es stehen mehrere Ressourcen zum Auffinden von Figma-Vorlagen zur Verfügung, darunter die Figma-Community-Seite und der Whop-Marktplatz.
Whop.com ist eine Plattform, die es Benutzern ermöglicht, Kategorien wie Wireframes, mobile App-Designs und Website-Vorlagen zu durchsuchen und nach Stil und Branche zu filtern. Viele der Vorlagen auf Whop.com können kostenlos heruntergeladen und verwendet werden, was sie zu einer kostengünstigen Ressource für Designer macht.
Die Funktionen von Figma ermöglichen es Designern, auf der Vorlage aufzubauen und sie zu verfeinern, um ein einzigartiges und benutzerfreundliches Endprodukt zu erstellen. Folglich können Figma-Vorlagen eine wertvolle Ressource für Designer sein, die ihren Arbeitsablauf optimieren und professionelle Designs effizient erstellen möchten.
Insgesamt ist Figma ein leistungsstarkes Designtool, das eine breite Palette von Funktionen für UX- und UI-Designer bietet. Seine unglaublichen Funktionen und der Zugriff auf nützliche, von der Community erstellte Vorlagen machen es zu einer wertvollen Ressource für Designteams.
Obwohl es nicht für jeden Designer oder jedes Projekt perfekt geeignet ist, machen es seine umfassenden Funktionen und seine wachsende Popularität zu einem Werkzeug, das für jedes Designteam eine Überlegung wert ist. Während sich der Bereich des UI- und UX-Designs weiter entwickelt, wird es interessant sein zu sehen, wie sich Figma und andere Design-Tools anpassen und ändern, um die Bedürfnisse von Designern zu erfüllen.
Sind Sie bereit, Ihre Designs mit Figma auf die nächste Stufe zu heben? Sehen Sie sich die große Auswahl an Vorlagen an, die auf dem Whop Marketplace verfügbar sind. Von Wireframes bis hin zu Designs für mobile Apps bietet der Whop Marketplace eine Vielzahl von Vorlagen zum kostenlosen Download.